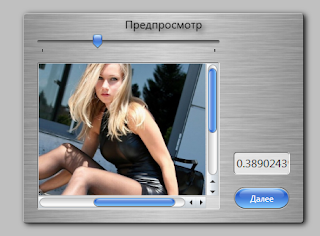
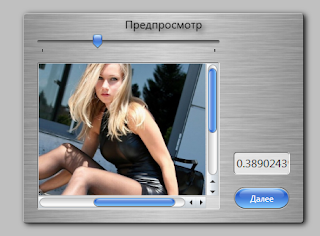
WPF Великая и могучая технология, в общем-то это ясно и без меня. Но в сети очень маленькое кол-во информации про это чудо. Вот восполняю этот пробел рунета. Начнем с простейшего. Стиль окошка. Причем я выбираю Metal brush. Сделать ее оказалось достаточно просто. Для начала я оч. рекомендую поставить себе маленькую програмку KaXaml, взять ее можно вот отсюда:
http://www.kaxaml.com/. Программа служит для более быстрого написания WPF кода. Лучшая из бесплатных. Я вообще очень расчитываю что минимальное знакомство уже есть с XAML. поэтому особливо не изъясняюсь. В итоге мы должны получить что-то подобное:

Картинка она всегда, лучше дополнительных описаний ;). В начала трик, без которого я так и не смог подступиться к подобному стилю. Загружаем
Photoshop ну или я использовал к примеру
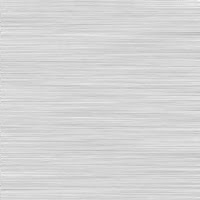
Paint.Net. И создаем там картинку размером 256x256 px, (я фанат степеней двойки, привыкайте), с белым фоном. Далее добавляем монохромный шум (noise). И потом просто применяем фильтр
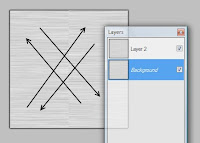
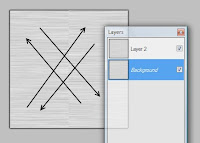
Motion Blur по вертикальному направлению. Вуаля текстурка на первый взгляд готова, но нет. Она не тайловая. Если вы приложите две таких текстурки рядом край (шов) будет сильно виден. Это не есть гут. К счастью проблема очень просто решается. Добавляем слой и копируем на него предыдущий, но по кусоч

кам. вот так:

Слева то что у нас было после применения фильтра
Motion Blur, а вот справа как раз то, что получилось после копирования на новый слой. Не знаю, видно ли что по центру второй картинки как раз виден тот самый мерзкий шов. В общем как бы то ни было, теперь просто ластиком с мягкими краями стираем швы, и у нас начинает просвечивать тот слой, который мы оставили снизу. Но швы абсолютно исчезли. Лепота. Теперь, мы можем как угодно повторять полученную текстуру, швов никто не увидит. А если увидит, то значит вы сделали не правильно. В общем. Теперь у нас есть та самая текстура имитации металла.
Теперь едем в XAML.
В ресурсах создадим нашу кисточку которой будем заливать фон:
<imagebrush key="MetalBackgroundBrush" viewport="0,0,256,256" viewportunits="Absolute" tilemode="Tile" imagesource="metal_bg.png">
Здесь мы только указали, то "окошко" на текстуре, которое мы будем повторять, ну и собственно саму текстуру. Если вы работаете в KaXaml, то можете указать полный путь к вашей текстуре, и она появится. Есть только один минус, поменять без выключения KaXaml эту текстурку не получится. Это подло, но это так. Далее полный код фона:
<grid>
<Border CornerRadius="4" BorderBrush="#11000000" BorderThickness="0,0,1,1"
Background="{StaticResource MetalBackgroundBrush}"
<border.bitmapeffect>
<dropshadowbitmapeffect shadowdepth="4" direction="-35">
</Border.BitmapEffect>
</border>
<border borderbrush="#eeffffff" borderthickness="1,1,0,0" cornerradius="4">
<border borderbrush="#aa000000" borderthickness="0,0,1,1" cornerradius="4">
<border.background>
<lineargradientbrush startpoint="0,0" endpoint="1,0">
<gradientstop color="#44000000" offset="0">
<gradientstop color="#33ffffff" offset="0.5">
<gradientstop color="#44000000" offset="1">
</lineargradientbrush>
</Border.Background>
</border>
</grid>
Большинство из здешних Border только для красивого эффекта объема. Но самый основной, это LinearGradientBrush, вот тот самый миниэлемент который не дает чувствовать тайловость исходного фона. Трик.
Этого всего достаточно для создания панелек в таком металлическом стиле. Далее мы рассмотрим создание цельного окна в таком стиле.